While programming in JavaScript, jQuery or Angular JS, coders often encounter an error called Uncaught ReferenceError: $ is not defined. This usually happens when the $, that may be a variable or a method is not properly defined but is being used.
In this article, we will look at the various reasons why this error occurs and the ways to solve it.
But first, let us find out a little more about this error.
Uncaught ReferenceError: $ is not defined error: What is it?
As mentioned earlier, the $ symbol is used to represent a function, that is the most common jQuery() function called $(document).ready(function()). For example,
jQuery("#name").hide()
$("#name").hide()
The code written here is used for hiding the element with the id=”name” using the hide() method. In the second line, you can see that the $ symbol is used in place of the jQuery() method.
But the error is encountered when you are trying to access or use a method or variable not declared using the $ symbol. As JavaScript runs inside a browser, it throws an error when a variable being used is not defined. You have to declare a variable using the var keyword.
Similarly, you need to define a function using the function() {} keyword to avoid this error.
Causes of Error
Now let us look at the other causes of the Uncaught References error:
- Jquery library not loaded properly
- The jQuery library file is corrupted
- jQuery library file not loaded before JavaScript code
- Jquery library file has async or defer attribute
- Conflict with other libraries like (prototype.js, MooTools, or YUI)
- jQuery plug-in Issue in WordPress

1) Jquery Library not Loaded Properly
The error may happen when a call is made to a jQuery method, but jQuery is not loaded at that time. There may be a case where you might be working offline. But you are loading or referring the jQuery code from the internet, and there is a problem with the connection, jQuery will not work. If the code is being sourced from Google CDN, but it is not accessible, the error occurs.
The best solution to this problem is to check internet connectivity before running your script. Alternatively, you can download the jQuery files on your system and include them inside your script. Use the code below to use jQuery:
<script src="/js/jquery.min.js"></script>
2) The jQuery Library File is Corrupted
The Uncaught error may also arise if there is a problem in the jQuery file. If the jQuery library file has been downloaded from untrustworthy sites and the file is corrupted, this may happen.
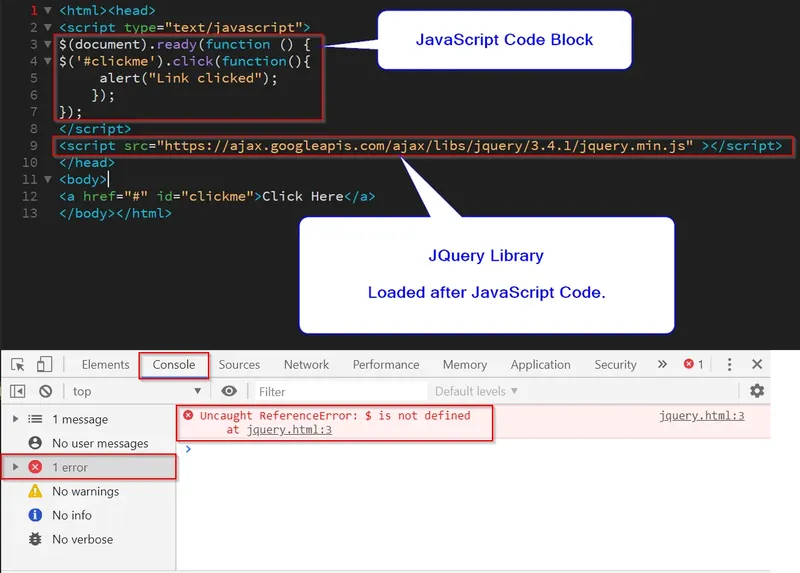
3) jQuery Library File Not Loaded Before JavaScript Code
Another important reason for this error is that you are not loading jQuery before your script. If you do this, the code written in JavaScript will not work and will result in the error.
Example:
<html><head>
<script type="text/javascript">
$(document).ready(function () {
$('#clickme').click(function(){
alert("Link clicked");
});
});
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" ></script>
</head>
<body>
<a href="#" id="clickme">Click Here</a>
</body>
</html>
In this code, you can see that the jQuery is loaded after the script. To fix this, include the jQuery library file inside the head section of the HTML file, before the JavaScript code. Do the following:
<html><head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" ></script>
<script type="text/javascript">
$(document).ready(function () {
$('#clickme').click(function(){
alert("Link clicked");
});
});
</script>
</head><body>
<a href="#" id="clickme">Click Here</a>
</body></html>
4) JqueryLibrary File has Async or Defer Attribute
The async is a Boolean attribute. This specifies that the scripts will be downloaded as and when they are encountered. Then they will be executed when the downloading is completely finished. As the HTML parser is not blocked during this process, the pages are rendered faster.
Without this attribute, the JavaScript files are run sequentially. So, the JS file gets downloaded and executed, then the other code will run. During this time, the HTML parser will be blocked, so pages will be rendered slower.
In case of the defer attribute, the script will be run after the page has been parsed. This is also a Boolean attribute that is used along with external scripts. For example,
<!doctype html>
<html><head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js" async defer></script>
<script type="text/javascript">
$(document).ready(function () {
$('#clickme').click(function(){
alert("Link clicked");
});
});
</script>
</head>
<body>
<a href="#" id="clickme">Click Here</a>
</body>
</html>
Because these attributes make jQuery library file load in asynchronous mode. The best way to avoid the Uncaught Error, in this case, is to remove the async and defer attribute.
5) Conflict with Other Libraries Like (prototype.js, MooTools, or YUI)
jQuery uses $ as a shortcut for jQuery. Thus, if you are using another JavaScript library that uses the $ variable, you can run into conflicts with jQuery.
To fix this issue, you need to put jQuery into no-conflict mode, after it is loaded. For example,
<!-- Putting jQuery into no-conflict mode. -->
<script src="prototype.js"></script>
<script src="jquery.js"></script>
<script>
var $j = jQuery.noConflict();
// $j is now an alias to the jQuery function; creating the new alias is optional.
$j(document).ready(function() {
$j( "div" ).hide();
});
// The $ variable now has the prototype meaning, which is a shortcut for
// document.getElementById(). mainDiv below is a DOM element, not a jQuery object.
window.onload = function() {
var mainDiv = $( "main" );
}
</script>
In the code written above, the $ will refer to its original meaning. You will be able to use the alias $j and the function name jQuery.
There is another solution, you can add this code at the top of your index page:
<script>
$=jQuery;
</script>
Correct Code
<!doctype html>
<html><head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#clickme').click(function(){
alert("Link clicked");
});
});
</script>
</head>
<body>
<a href="#" id="clickme">Click Here</a>
</body>
</html>
6) jQuery plug-in Issue in WordPress
While using jQuery with WordPress, the Uncaught ReferenceError: jQuery is not definedis a very common error. This error may shut down your WordPress website. So, this error is a nightmare for web developers.
There are a few reasons for this error. Out of them the most common reasons is when two or more jQuery plug-ins conflict against each other. For example, an old plug-in written in jQuery might have the symbol $ representing its own name. But in another third-party plug-in, the $ symbol might not be used as a shortcut for jQuery and can have another value.
As both values of $ cannot exist in the same program at the same time, the Uncaught Error is encountered.
Solution:
- To avoid this make sure that jQuery library loaded before JavaScript. Also, make sure that the latest version of jQuery is loaded on your system
- The jQuery library is already available in WordPress so you do not have to include it using a CDN or hosted URL. You can use the wp_enqueue_script() function to include jQuery in your file
Conclusion:
The Uncaught ReferenceError: $ is not defined can be avoided if you keep in mind the points mentioned above. Another reason for the error is when the jQuery path which you have provided is incorrect. There may be a typo in the path, or the file could have been removed from the location you specified. So, make sure your jQuery files are in place. And if you are using the online version, check whether the internet is working to avoid any issues.