Access-Control-Allow-Origin is a CORS (Cross-Origin Resource Sharing) response header. In a browser, resource sharing is a technique to allow a site running at a first origin to request resources from the second origin.
Here, the term origin does not refer to only the hostname but the combination of hostname with port, and scheme, for example, http://sitedemo.sample.com:8080/. This article will discuss the working of the Access-Control-Allow-Origin, which informs the browser that a site's content is accessible to specific origins.
What is Access-Control-Allow-Origin?
The Access-Control-Allow-Origin is a response header that users can use to demonstrate to a browser whether it can share the response with requesting code from a specific origin site. A web browser checks the Access-Control-Allow-Origin with the requesting page's origin and allows the site access to the response if it finds both requests are the same.
The page of the first site is not accessible to any other origin by default. The Access-Control-Allow-Origin header helps or allows cross-origin access possible by particular requesting origins.
How Access-Control-Allow-Origin works?
Browsers permit origins to transfer or share resources with the help of CORS (Cross-Origin Resource Sharing). Some CORS headers let sharing the resources among the origins. But among all the origins, the primary origin is the Access-Control-Allow-Origin. It informs the browser what origins it should allow for receiving requests from the second origin.
Let us discuss an example where Access-Control-Allow-Origin comes into action:
Let a user has a first origin, "first_origin," i.e., http://sitedemo.sample.com, and they want to receive resources from a second origin, "second_origin": http://the site.origin.com. The browser will not allow any third party to access the resources from the site.origin.com and will block the request of that third party to protect the site's security the user is handling.
If a third party or the second origin here wants to get permission or access the first origin, i.e., sitedemo.sample.com and access their resources, the second origin. i.e., the site.origin.com will need to let the browser know that it is okay for the third-party server to access or fetch resources from the first origin.
Syntax:
Access-Control-Allow-Origin: * | <origin> | null
Access-Control-Allow-Origin accepts three types of directives mentioned above and discussed below:
- * – Users can specify the * as a wildcard. The directive informs the browser to permit requesting code from an origin to access the data for requests without credentials.
- <origin> – This directive specifies an origin server. Using this, users can define only a single origin. If a server accepts multiple clients with multiple origins, the <origin> must return the origin for a particular client making a request.
- null – Using this directive, users can define a null. But users should not use the null directive because any origin can make a hostile document with a "null" Origin. Therefore, users should avoid the "null" value for the ACAO (Access-Control-Allow-Origin) header.
Another example of the use of Access-Control-Allow-Origin (ACAO) using syntax is as follows:
Syntax:
access-control-allow-origin: *
The above syntax informs a browser to allow code from an origin server to access the data.
Syntax:
access-control-allow-origin: https://www.sample.com
From this, users can see that the response informs the browser to permit requesting code from the origin site, i.e., the "https://www.sample.org" to access the data that the following site will have.
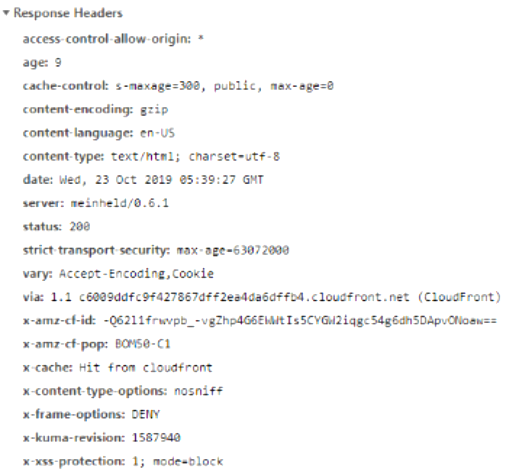
If users want to check whether the Access-Control-Allow-Origin has either come into action or not, they go to Inspect "Element." There the "Network" examines the response header for Access-Control-Allow-Origin. The article has cited this below, as you can see:

Who needs to set Access-Control-Allow-Origin?
Let us know why and who needs to set this Access-Control-Allow-Origin by considering a real-life scenario. Suppose a user is running a browser and they want o install or download an application, a song, or a movie.
They suddenly realize that the website is malicious, and it tries to access the user's bank account. So, the point to explore is who is responsible for the ultimate security of the user's bank account.
The ultimate power to stop these malicious attacks from the website from stealing the user's data from the bank is the bank itself. So, the bank will need to utilize the advantage of Access-Control-Allow-Origin to protect the bank's resources by fixing it in the header as part of the response.
Some browsers that support the HTTP headers Access-Control-Allow-Origin are as follows:
- Internet Explorer 10.0
- Google Chrome 4.0
- Safari 4.0
- Firefox 3.5
- Opera 12.0
Conclusion:
This article is all about the Access-Control-Allow-Origin, how it works, and when and how one should use it in a proper format. We hope this article makes the concept of Access-Control-Allow-Origin precise to the point with the functionality of the different directives of this Cross-Origin Resource Sharing header and its different syntax.