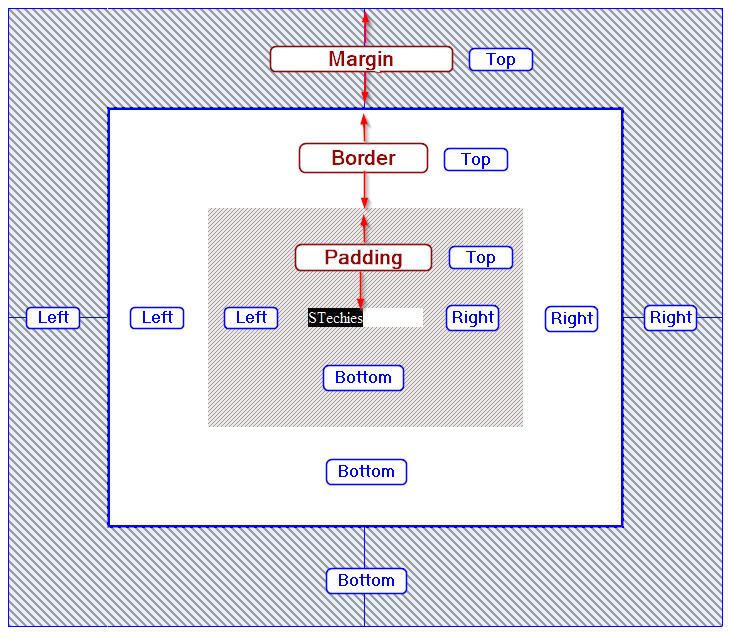
When you are in the initial stages of learning web design or development, you will come across something called the Box Model. All the elements of HTML are considered to be boxes. While talking about layout and design, you will tackle the CSS Box Model. This is a model that is used for wrapping around these elements. Margins, padding, content within the elements and the borders together are called the Box Model.
Both padding and margin are used for describing the space between the elements. In general, the space inside the elements is called padding. The space outside is called margin.

In this article, we will learn the following more closely.
- What is Padding?
- When to use padding?
- What is Margin?
- When to use margin?
- Margin vs Padding Comparison Chart
What is Padding?
Padding is used to refer to the space that exists between the element and the border surrounding it. It can also be considered as the white space surrounding an element or another web page object. The padding basically wraps around the four sides of the element. Using CSS, you can modify the padding on the sides of the elements. It is used to create space even if the element is surrounded by any margin or border.
The padding property in CSS can take any value that is in the form of a length, percentage or the word - inherit. If you specify the word inherit, then the element will have the same padding as that of its parent element.
For example, suppose inherit is mentioned as the property for a div element. The element will have the padding the parent element has, that can be the body element or another div element.
Why is padding used?
You can make use of padding in the following circumstances:
- In case, you want your HTML elements to not touch the edges of the container it is placed in. For example, there may be paragraphs within a div element you created. But, you do not want the paragraph text to touch the sides of the border of the div.
- Padding can be used to increase an element size. For example, you have created a button using an anchor tag or a button tag. The size can be increased by adding extra padding within the button element.
- You may have two div elements placed adjacently next to each other. But you do not want the content inside the elements to touch each other’s borders. Padding can be an easy way out here.
Let us find out about the different properties of padding and how to use them.
Padding properties
- padding – This property is used for declaring all the padding properties in a single statement. Details about the left, right, top, and bottom are mentioned here
- padding-left – This is used for setting the left padding of elements
- padding-right – This is used for setting the right padding of elements
- padding-top – This set the top padding for elements
- padding-bottom – The bottom padding is set through this property
The padding values are accepted as length such as pt, px and em. It can also take the value in terms of %. The containing element’s width is defined using percentage.
Padding values can be declared in 4 ways:
If padding property has 4 values
Suppose, padding: 40 px 50 px 60 px 70 px
This means:
- padding-top= 40 px
- padding-right= 50 px
- padding-bottom= 60 px
- padding-left= 70 px
If padding property has 3 values
Suppose, padding: 40 px 50 px 60 px
This means:
- padding-top= 40 px
- padding-right= 50 px
- padding-left= 50 px
- padding-bottom= 60 px
If padding property has 2 values
Suppose, padding: 40 px 50 px
This means:
- padding-top= 40 px
- padding-bottom= 40 px
- padding-left= 50 px
- padding-right= 50 px
If padding property has only 1 value
Suppose, padding: 40 px
This means:
- padding-top= 40 px
- padding-right= 40 px
- padding-bottom= 40 px
- padding-left= 40 px
What is Margin?
In HML and CSS, the margin property is used to define the space around the elements. This specified space is outside the borders of the element. It is the distance an element wants to maintain with the other elements surrounding it. Although both padding and margin are used for creating gaps around the elements, the margin is used for pushing the nearby elements away from it.
As per the HTML Box Model, the outmost layer is margin.
When to use margin?
You can make use of the margin property in the following situations:
- If you want to position an element in the centre of the web page, you can use the margin property. In that case, you have to specify the margin: auto property. If that element has a fixed width, it will be centred horizontally
- You can also use margin to create some room around elements but do not want the element to touch the surrounding elements
Margin Properties
- margin – This specifies the property for specifying the margin properties in one statement
- margin-bottom – This is used for specifying the bottom margin of elements
- margin-top – This is used for setting the top margin of an element
- margin-left - This is used for setting the left margin of an element
- margin-right - This is used for setting the right margin of an element
Margin values
- length – px, em, pt etc are used for specifying the length. 0 is the default value
- auto – The browser calculates the margin value
- inherit – The margin length is inherited from the parent element by the child element
- percentage – Length is mentioned percentage of the containing element’s width
Negative values are allowed in margins.
Margin values can be declared in 4 ways:
If margin property has 4 values
Suppose, margin: 40 px 50 px 60 px 70 px
This means:
- margin-top= 40 px
- margin-right= 50 px
- margin-bottom= 60 px
- margin-left= 70 px
If margin property has 3 values
Suppose, margin: 40 px 50 px 60 px
This means:
- margin-top= 40 px
- margin-right= 50 px
- margin-left= 50 px
- margin-bottom= 60 px
If margin property has 2 values
Suppose, margin: 40 px 50 px
This means:
- margin-top= 40 px
- margin-bottom= 40 px
- margin-left= 50 px
- margin-right= 50 px
If margin property has only 1 value
Suppose, margin: 40 px
This means:
- margin-top= 40 px
- margin-right= 40 px
- margin-bottom= 40 px
- margin-left= 40 px
Margin vs Padding
|
Basis of comparison |
Margin |
Padding |
|
Basic utility |
This is used to create space between the border of an element and another. |
This is used to create space between the border of an element and its internal contents. |
|
Size |
This cannot be used for increasing an element’s size. |
This can be used for increasing an element’s size by making room inside it. |
|
Interaction |
This interacts with the external components of an element. |
This interacts with the internal constituents of an element. |
|
Negative values |
Negative values are allowed. |
The values of padding cannot be negative. |
|
Auto |
This supports auto value for centrally aligning elements. |
Auto value is not supported. |
Conclusion
Without the proper use of padding and margin, good user interface design is not possible. Using the whitespace effectively and positioning elements is essential. While padding adjusts the space within an element, margin adjusts the space between two elements.
The values of padding and margin can have a slightly different result on different browsers. So, to get a firm grasp on them, experiment on different browsers. Also understand the CSS Box Model first, as that forms the basis of all design concepts.