Styling and formatting are what all web developers and designers want to apply to their web pages and application to look attractive. It is up to the creator how they want to use Cascading Style Sheets and Hypertext Transfer Protocol to provide the best style for their web page and application.
Users specifically use CSS to add the best attractive look to their web pages and specify the arrangements of the page elements in a systematic order. This article will discuss how to center a button in the HTML page using CSS.
You can Center Align CSS Button using the following method:
- text-align: center - By setting th text-align property of the parent div tag to the center
- margin: auto - By setting margin property to auto
- Center Button Vertically AND Horizontally
- position: fixed - By setting position property to fixed
- display: flex - By setting the display property to flex
- display: grid - By setting the display property to the grid
- By Using CSS Bootstrap
1. By placing a text-align property of body tag to the center (text-align: center)
In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Center align button</title>
<style>
body {
text-align: center;
}
</style>
</head>
<body>
<button>Hover Me!</button>
</body>
</html>
Output
.png)
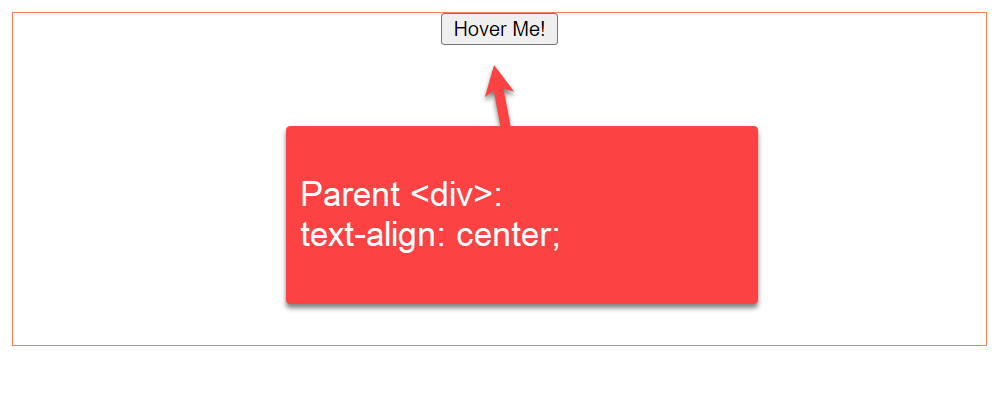
1.1 By setting text-align property of parent div tag to the center (text-align: center)
In this example below, we are using `text-align` center property on <div> tag with a class ( button-container-div ) so everything inside this <div> will be center-aligned automatically.
<!-- Display Button in the centre within div (only horizontally) -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Center align button</title>
<style>
.button-container-div {
text-align: center;
border: 1px solid coral;
height: 40vh;
}
</style>
</head>
<body>
<div class="button-container-div">
<button>Hover Me!</button>
</div>
</body>
</html>
Output

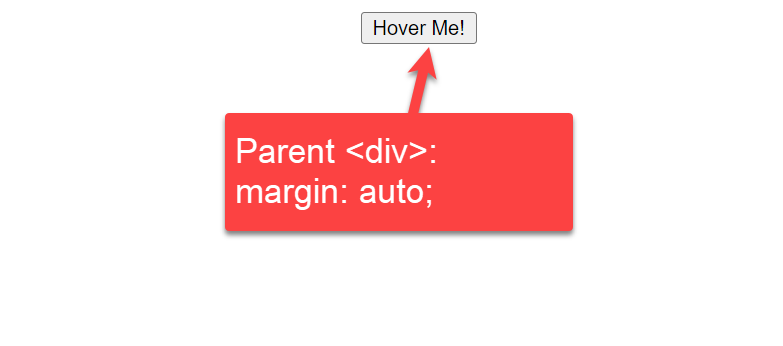
2. Center CSS Button by using margin auto (margin: auto)
In this example, we are using the `margin` auto property. Margin auto moves the div to the center of the screen.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Center align button</title>
<style>
.button-container-div {
width: 100px;
height: 100px;
margin: auto;
}
</style>
</head>
<body>
<div class="button-container-div">
<button>Hover Me!</button>
</div>
</body>
</html>
Output:

3. Center Button Vertically AND Horizontally
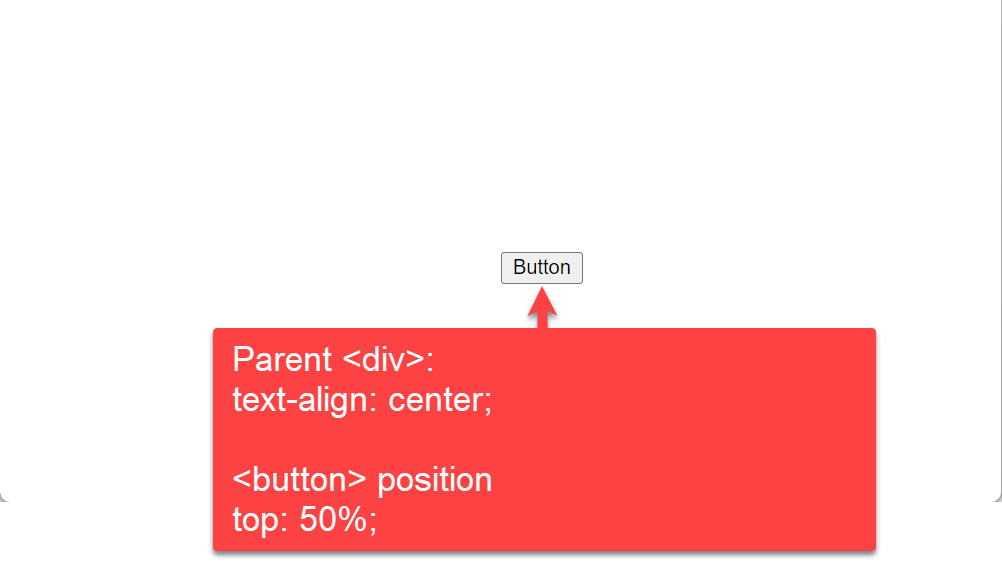
3.1: By setting the text-align property of the parent div tag to the center
We use the text-align property with the parent div tag to align the button to the center. Let us grab a look at this CSS code snippet and understand how to align the button to the center of the HTML page using CSS
In this example, we are using text-align: center property to the parent div and button position 50% from top "top: 50%;".
Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Center Align CSS Button</title>
<style>
.button-container-div {
text-align: center;
}
.button {
position: absolute;
top: 50%;
}
</style>
</head>
<body>
<div class="button-container-div">
<button class="button">Button</button>
</div>
</body>
</html>
Output:

Explanation:
In this example, we have used HTML and CSS to align the button on the web page to the center. Here, we discuss the code block in detail:
We have assigned the style information of the button using the HTML <style> tag. The text-align property of CSS aligns the inline-level content (here button) to a horizontal alignment. In this example, we used text-align: center property to the parent div and button position 50% from top "top: 50%;".
Then, we used the HTML <div> tag that acts as a container of the CSS text-align property. Lastly, we added a button on the web page using the HTML <button> tag. The web page will look like this:
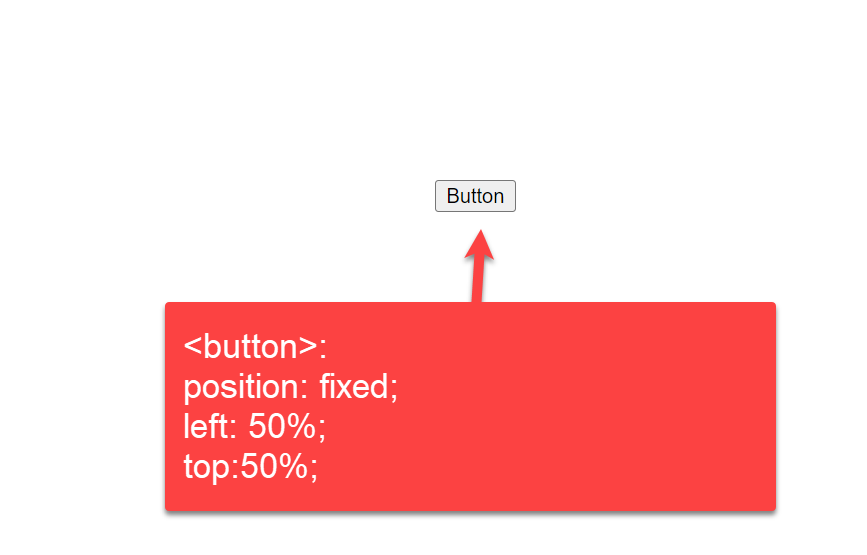
3.2: By setting position property to 50% from top and bottom
We assigned only one property to the button element in the earlier example. This example will show two positions for the top and bottom. We use position property to <button> tag with left: 50% & top: 50%
Code:
<html>
<head>
<title>Center Align CSS Button</title>
<style>
.button {
position: fixed;
left: 50%;
top:50%;
}
</style>
</head>
<body>
<div>
<button class="button">Button</button>
</div>
</body>
</html>
Output:

Explanation:
The above example shows how to align the button in the HTML page using two position properties of the CSS element. Here, we set the position property as "fixed" and align the button to the center using two properties, namely left and top - to 50%. Finally, we used the HTML <button> tag inside the <div> tag to create the main page button.
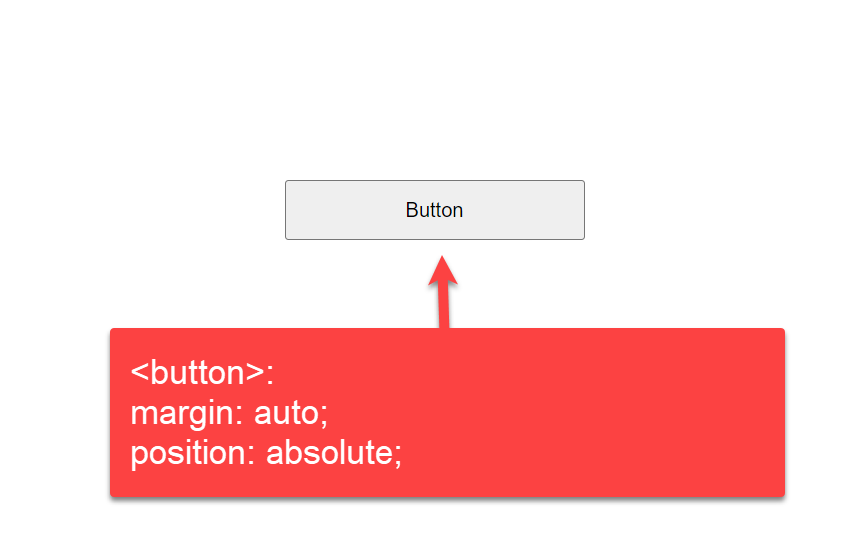
3.3: By setting margin property to auto
In this example, we are using margin: auto CSS property to <button> tag
Code:
<html>
<head>
<title>Center Align CSS Button</title>
<style>
.button {
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
height: 40px;
width: 200px;
}
</style>
</head>
<body>
<button class="button">Button</button>
</body>
</html>
Output:

Explanation:
In this example, we are using margin: auto CSS property to <button> tag. This property will set the alignment of the CSS button with white spaces. The margin property creates spaces around elements, and we are assigning it to "auto." Inside the button element of the <style> tag, we add some styles using properties like height, width, top, bottom, left, right, and position that define the button alignment. Finally, we add the HTML <button> tag inside the <div> tag to create the main page button.
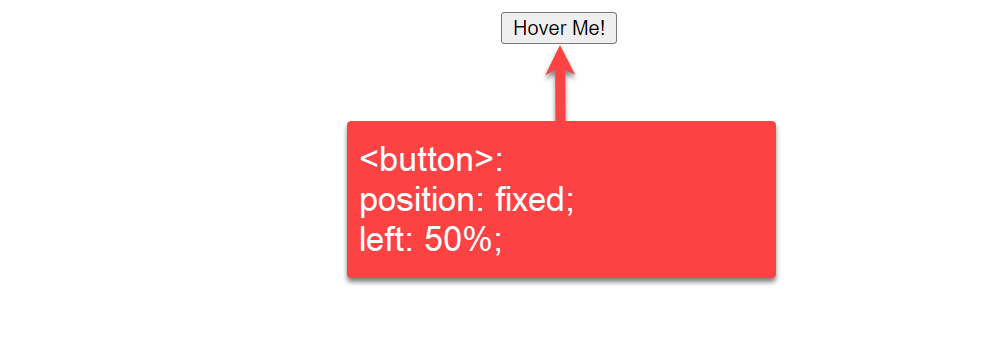
4. Center CSS Button using Position fixed
In this example, we are giving a 50% margin from the left side of the page, and then we are taking the position: fixed so it will adjust the position on the center of the body.
<!-- Display button in the center of the screen using position fixed -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Center align button</title>
<style>
button {
position: fixed;
left: 50%;
}
</style>
</head>
<body>
<div class="button-container-div">
<button>Hover Me!</button>
</div>
</body>
</html>
Output:

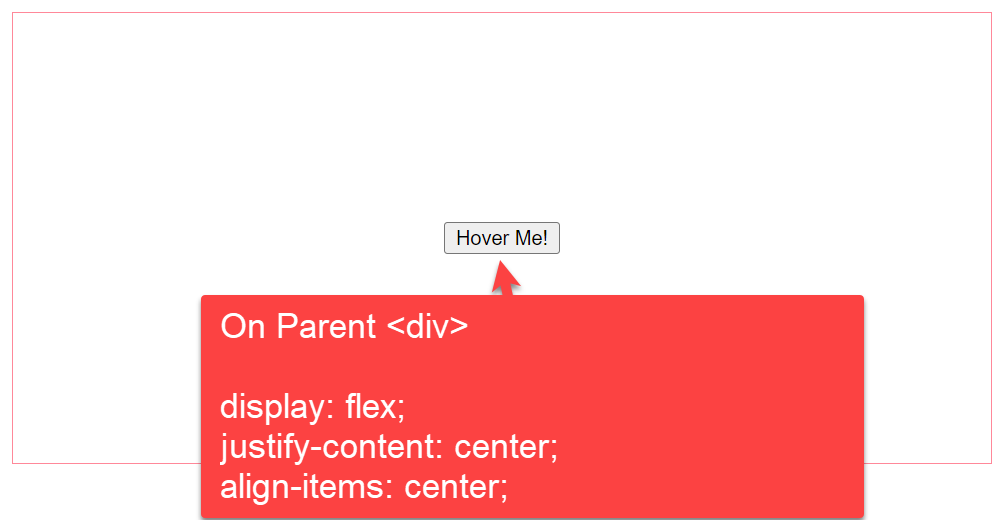
5. By setting the display property to flex (display: flex)
In this example we are using `display` flex property, `justify-content` and `align-items` to the parent <div> tag with class (button-container-div). The button inside <div> will take place in the center of vertical and horizontal position.
- Display flex will move it to the center vertically.
- Justify-content will move the button to the center horizontally.
- Align-items center keeps it in the center; otherwise, it will start from the div and go at the bottom of the div.
<!-- Display Button in the center within a div with flex (Both Horizontally and Vertically)-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Center align button</title>
<style>
.button-container-div {
width: 100%;
height: 300px;
border: 1px solid #ff8899;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="button-container-div">
<button>Hover Me!</button>
</div>
</body>
</html>
Output

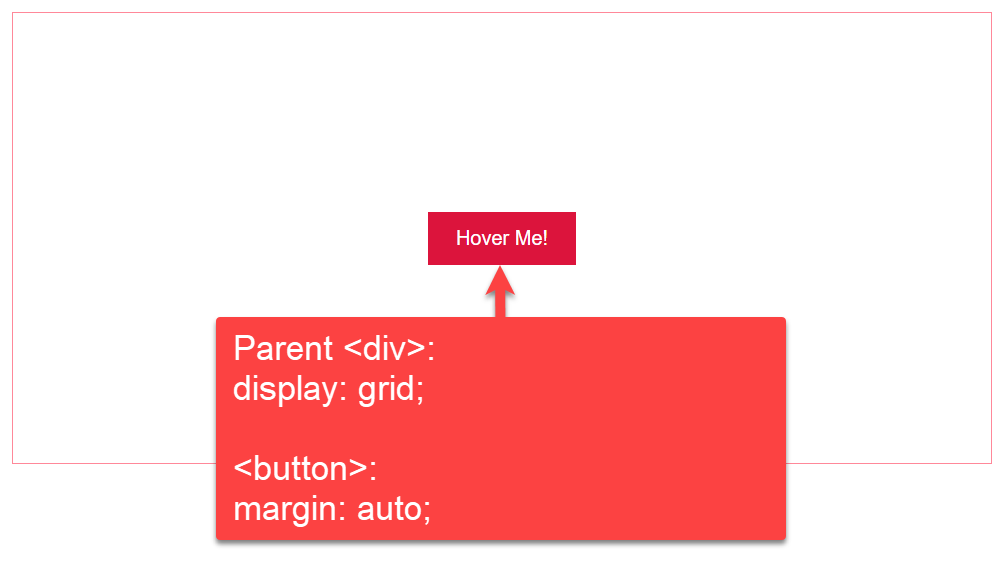
6. By setting the display property to the grid (display: grid)
In this example, we are using `display` grid property on the <div> tag with class ( button-container-div ). The button inside <div> will take place in the center of vertical and horizontal positions.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Center align button</title>
<style>
.button-container-div {
width: 100%;
height: 300px;
border: 1px solid #ff8899;
display: grid;
}
button {
background-color: crimson;
color: #fff;
border: 1px solid;
padding: 10px;
width: 100px;
outline: none;
margin: auto;
}
</style>
</head>
<body>
<div class="button-container-div">
<button>Hover Me!</button>
</div>
</body>
</html>
Output

7. Using CSS Bootstrap
In CSS Bootstrap we can use class "text-center" as given in the example
Code:
<html>
<head>
<title>Center Align CSS Button</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.3.1/dist/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="text-center">
<button type="button" class="btn btn-primary">Centered button</button>
</div>
</body>
</html>
Output:

Explanation:
We will see how to use the CSS Bootstrap with the class "text-center" in this last example. Inside the <div> button, we used the <button> tag with type and class attributes. The rel attribute of the <link> tag defines the relation between the current and the linked document.
The integrity attribute allows the browser to check the fetched script, and the crossorigin attribute sets the request mode to an HTTP CORS Request.
Conclusion:
We hope this article has given a crisp idea of how to align the button in the HTML page using different approaches to CSS. We have shown alignment vertically and horizontally using text-align, margin, and position properties of the <style> tag in HTML and CSS Bootstrap.