Users use the Cascading Style Sheet (CSS) to define a web page's element appearance. There are different attributes that users can apply to these elements.
In HTML and CSS, users can avoid multiple repetitions of the codes if they use multiple classes in one HTML element. In CSS, there are different features to style and define one or more than one class, and users can use CSS to add multiple classes to a single element.
So, to use multiple CSS classes, users need to use the space-separated syntax. In this article, users will learn the approaches of using multiple classes using CSS and HTML.
What are classes in CSS?
As we have discussed, to define the elements of HTML, users need to use the CSS classes. In short terms, classes are nothing but attributes that define the HTML elements so that users can apply style and format those elements using CSS.
How to use multiple classes in CSS?
Users can apply multiple classes to a single element in HTML only using CSS. First, let us learn how to use two classes in an HTML element. Then we will proceed with multiple classes as well.
Assign classes to an element:
Users write the names of the classes inside the class attribute. But note that users must add the names with the space-separated method.
Syntax:
<tag_name class = "class_1 class_2" >
Secondly, users can style the two classes separately using the following syntax, or they can style the whole element containing both classes.
The syntax of styling both classes individually:
<style>
.first_class{
/* here, we add the styles */
}
.second_class{
/* here, we add the styles */
}
</style>
Explanation of the syntax:
Using the HTML <style> tag, we have added two classes and styles and defined these using CSS.
Styling the individual CSS classes:
Let us understand with the following code snippets:
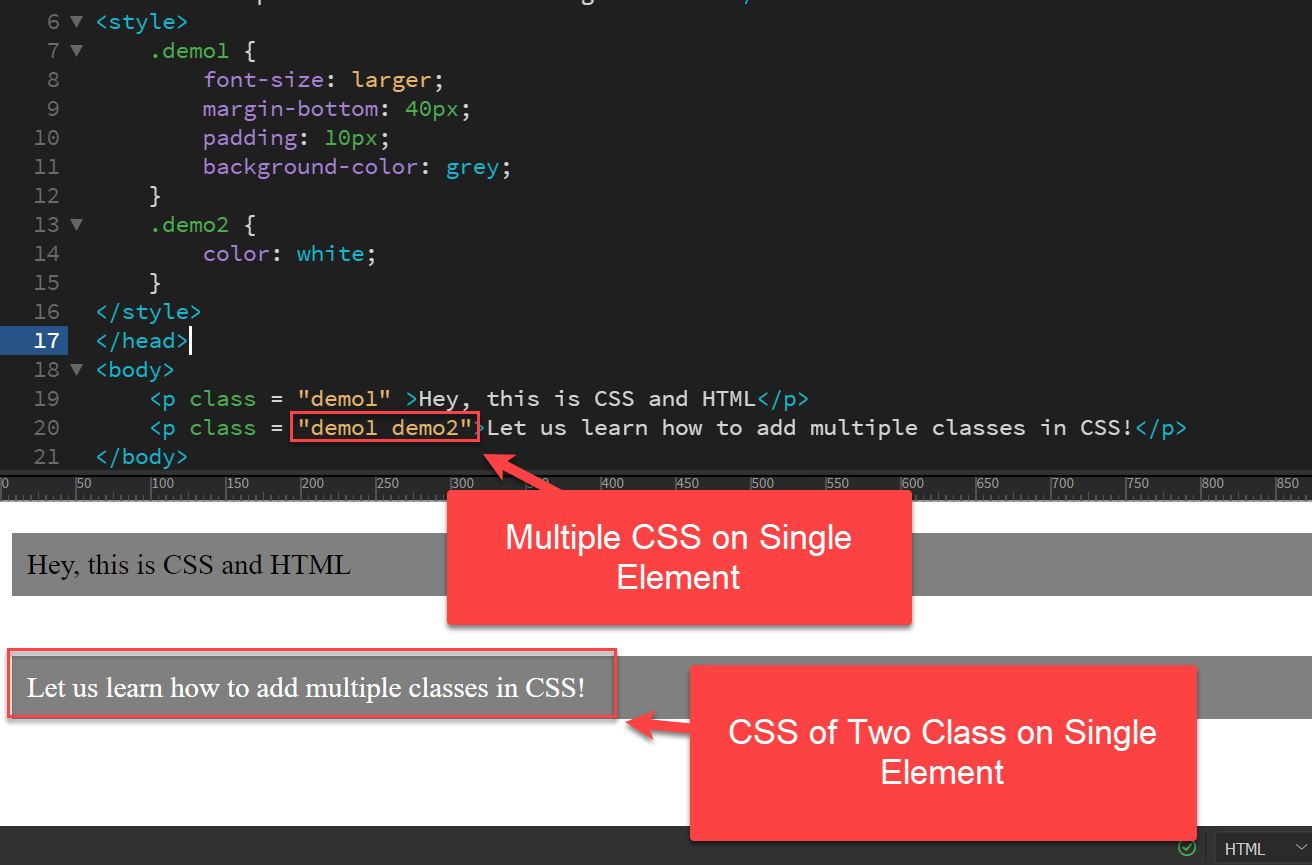
Code Snippet:
<html>
<head>
<title>Multiple CSS Classes on a Single Element</title>
<style>
.demo1 {
font-size: larger;
margin-bottom: 40px;
padding: 10px;
background-color: grey;
}
.demo2 {
color: white;
}
</style>
</head>
<body>
<p class = "demo1" >Hey, this is CSS and HTML</p>
<p class = "demo1 demo2">Let us learn how to add multiple classes in CSS!</p>
</body>
</html>
Output:

Explanation:
In the above code snippet, we have used the <style> tag to apply the style to the individual classes. Here, we applied the style of the first class, i.e., class demo1, to both the classes and the style of the class demo2 to only the second class.
Styling the element containing both classes:
Using this technique, we can style that HTML element only that contains both classes. Users cannot apply the style to other HTML elements containing zero or one class.
Syntax:
<style>
.first_class.second_class{
/* here, we will add the styles */
}
</style>
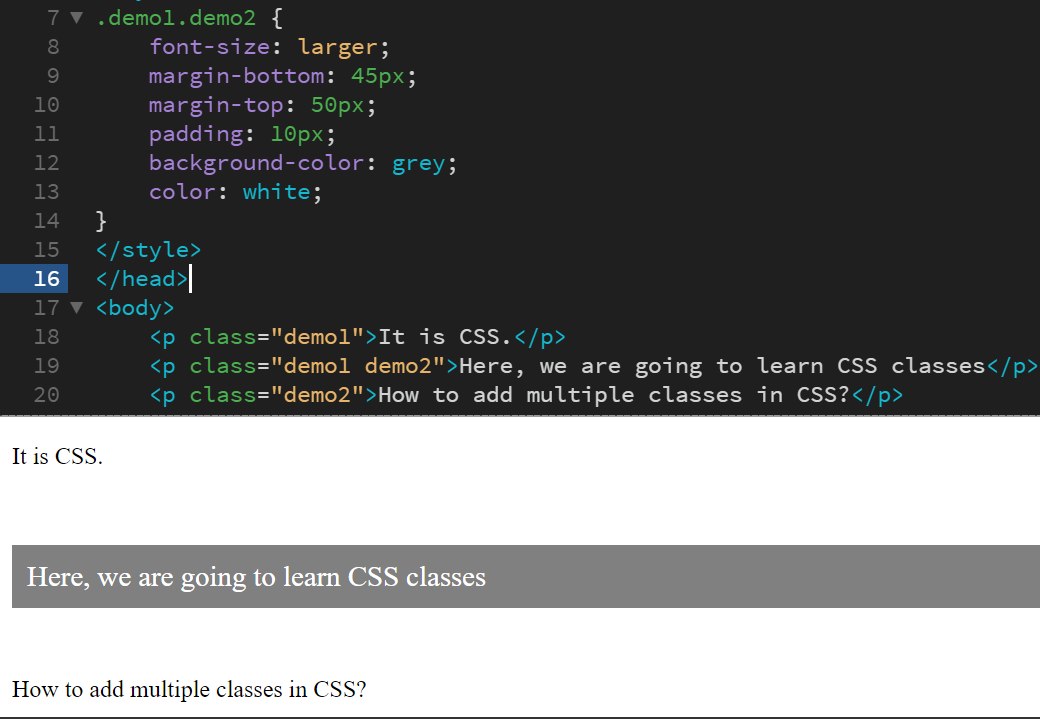
Code Snippet:
<html>
<head>
<title>Multiple CSS Classes on a Single Element</title>
<style>
.demo1.demo2 {
font-size: larger;
margin-bottom: 45px;
margin-top: 50px;
padding: 10px;
background-color: grey;
color: white;
}
</style>
</head>
<body>
<p class="demo1">It is CSS.</p>
<p class="demo1 demo2">Here, we are going to learn CSS classes</p>
<p class="demo2">How to add multiple classes in CSS?</p>
</body>
</html>
Output:

Explanation:
Here, we have applied the style to only the second paragraph named ".demo1.demo2" as it is the only element containing both classes.
Syntax of using multiple classes:
Again, using the following syntax, users can use two or more classes (multiple classes in the same element).
For styling the individual classes:
<style>
.first_class{
/* here, we add the styles */
}
.second_class{
/* here, we add the styles */
}
.third_class{
/* here, we add the styles */
}
.fourth_class{
/* here, we add the styles */
}
.fifth_class{
/* here, we add the styles */
}
</style>
For styling the element containing the classes:
<style>
.first_class.second_class.third_class.fourth_class.fifth_class{
/* here, we will add the styles */
}
</style>
The Advantages of using multiple classes:
Using multiple classes can help add several features and effects without creating a new style for that element. We can easily add different effects or stylings to the texts using multiple CSS classes consecutively.
Sometimes, users need to create HTML elements that require a different style of different classes consecutively. Therefore, they can use different classes for the same element.
The Disadvantage of using multiple classes in CSS:
One of the most notable disadvantages of using multiple simultaneous classes on an element is that it can create a code cumbersomely and cannot manage over time. Often, users face difficulty deciding which styles affect the HTML element or if any scripts affect it.
For instance, we can see the example of many frameworks available today, such as Bootstrap, that extensively use HTML elements with multiple classes. As they use multiple classes, the code might get out of hand as these become much more intricate and unwieldy and is challenging to work with very quickly if users are not careful.
There is a chance of the style of one class overriding the style of another when users use multiple classes in CSS. This situation becomes quite difficult for users to handle as the code becomes complex to figure out why the styles are not working even when it seems they should.
It is always better to be aware of specificity, even when users apply the attributes to a particular element.
Conclusion:
To use multiple classes in CSS, users must be aware of both the advantages and the disadvantages of it. So, users should check that their code snippets are not complex while using multiple classes and can readily notice where to figure out any problem. But despite the disadvantages, multiple CSS classes allow users to reuse a class where identical elements exist and apply different CSS properties consecutively.