How to Create CardView Layout in Android Studio?
This tutorial explains step by step how to create CardView layout example via Android Studio.
Please follow the steps below in order create CardView layout in Android Studio without Programming:
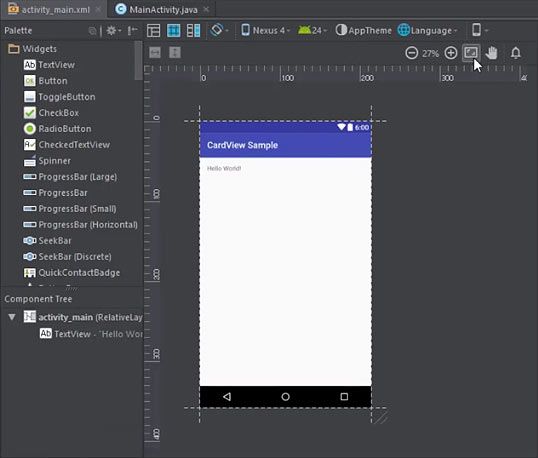
1.Go to the design tab. Remove the “Hello world” text from the screen.

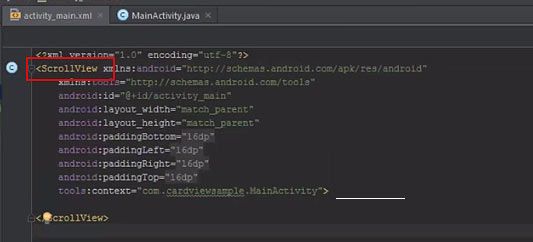
2.Go to the text tab and change the relative layout to scroll view.

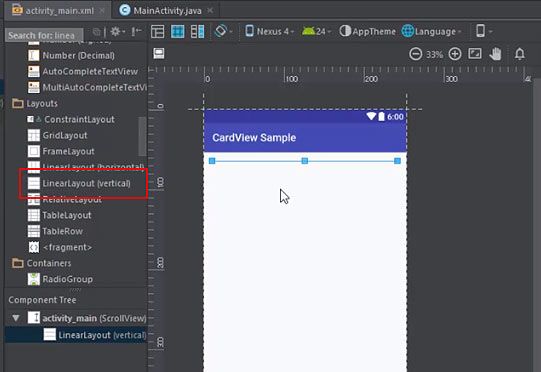
3.Go to the design tab. Select Linear layout (vertical) and drag it to the window.

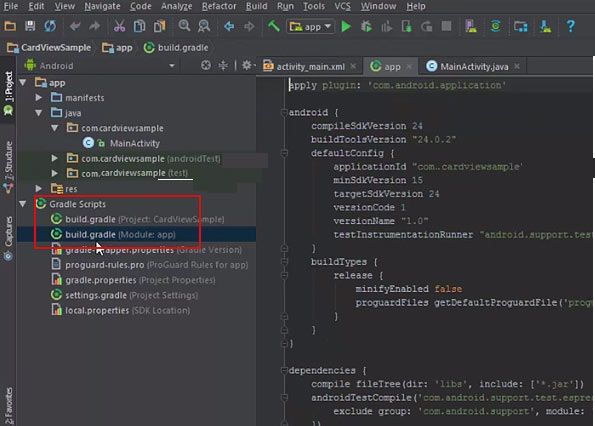
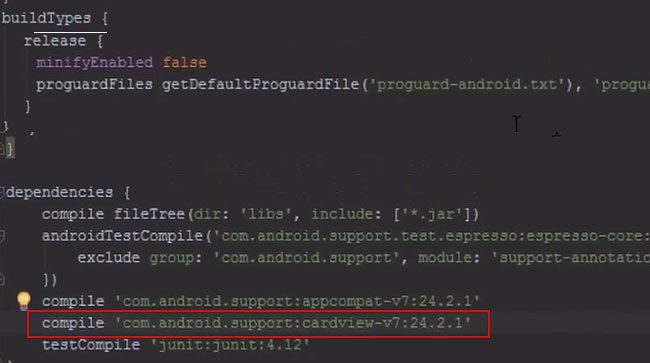
4.Go to the text tab. Go to Gradle scripts > Build.Gradle (Module app).

5.Add a compile line.
"compile 'com.android.support:cardview-v7:24.2.2'."
And then click on Sync now.

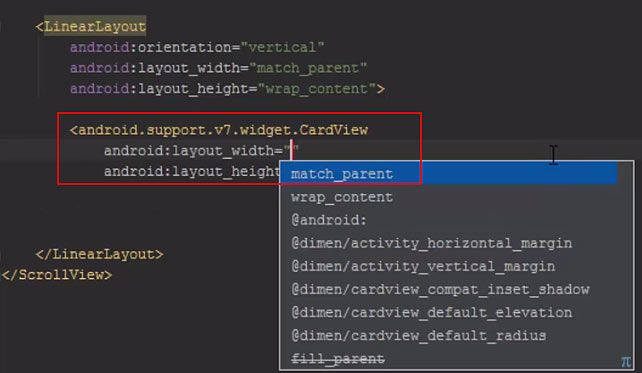
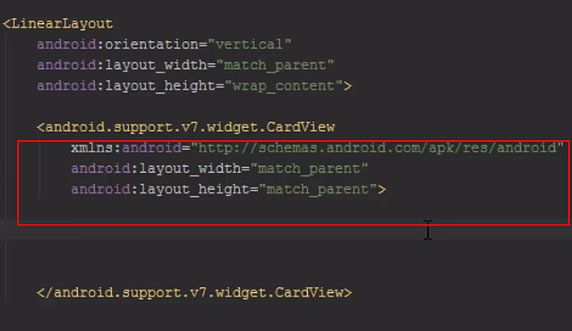
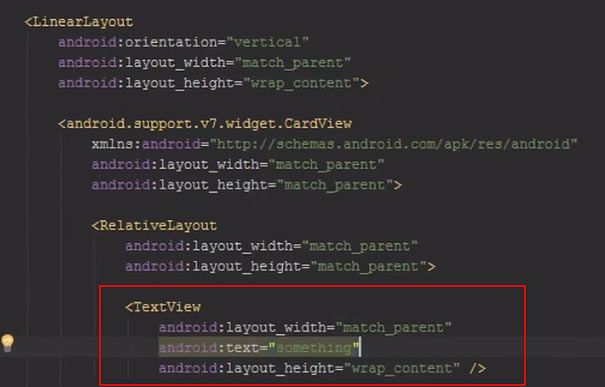
6.Go to activity.xml and Add a CardView.


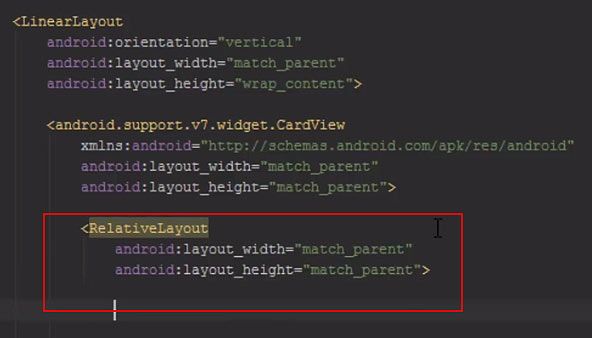
7.Add relative layout and match parent.

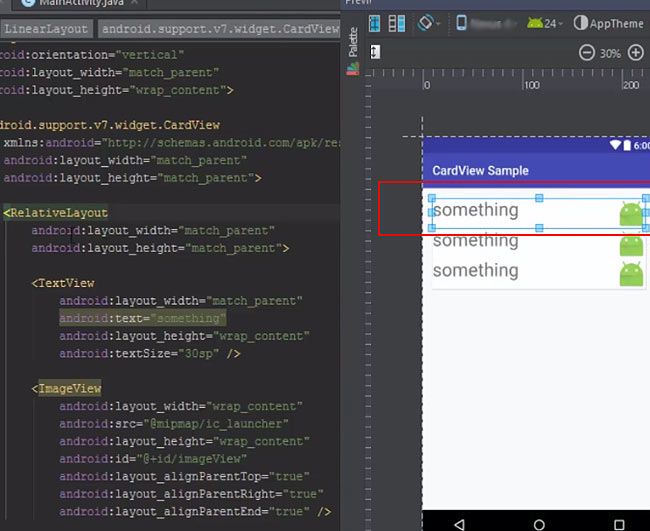
8.Add a textView.
android: text="something"

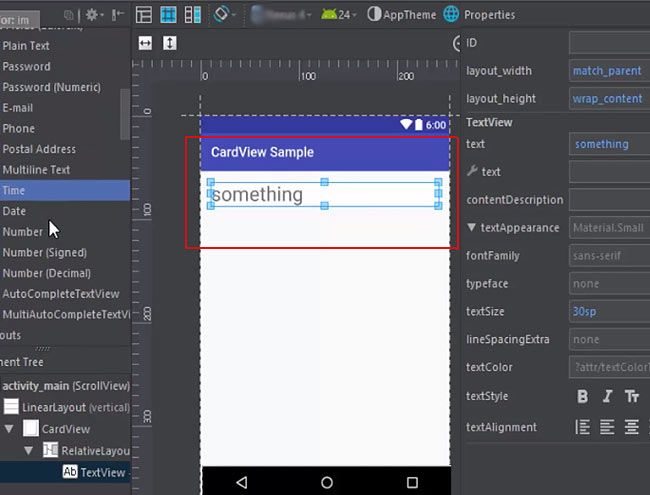
9.Go to design tab. You can now view the CardView.

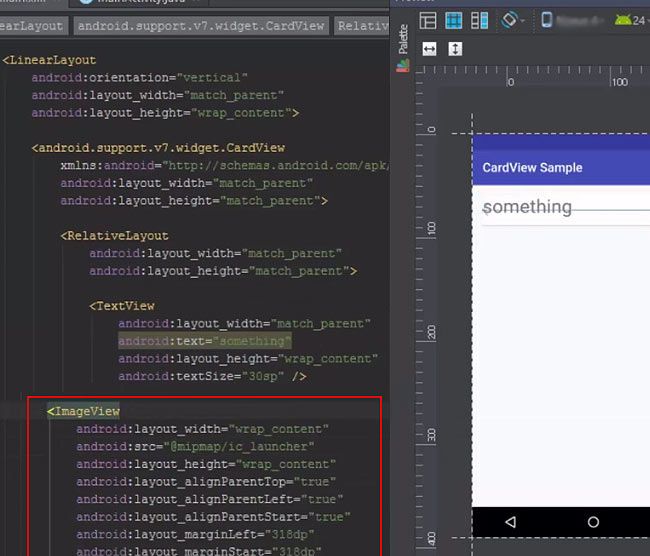
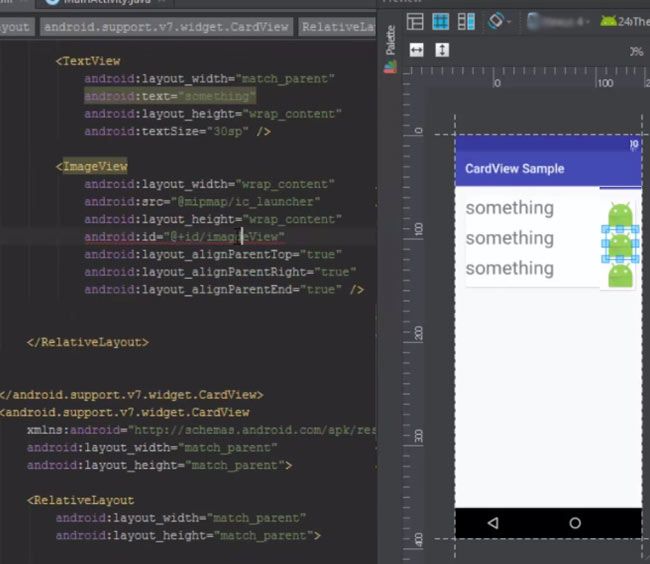
10.Next add an ImageView from the text tab.

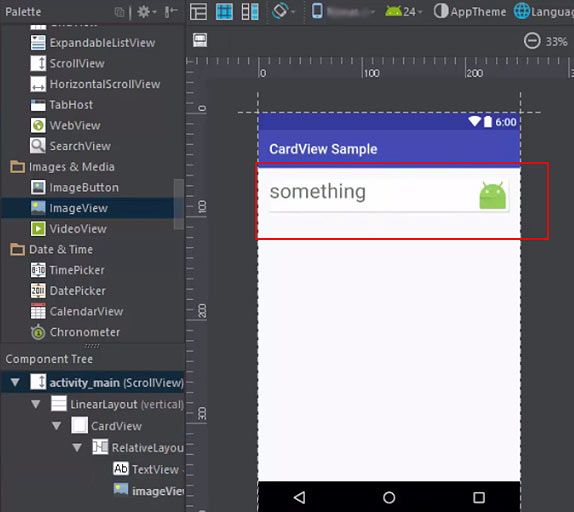
11.You can now notice the image in the widget.

Adding multiple CardViews
12.Copy and paste the cardview as many times as you want it. Check the image on the left hand side.

Adding OnClickListener
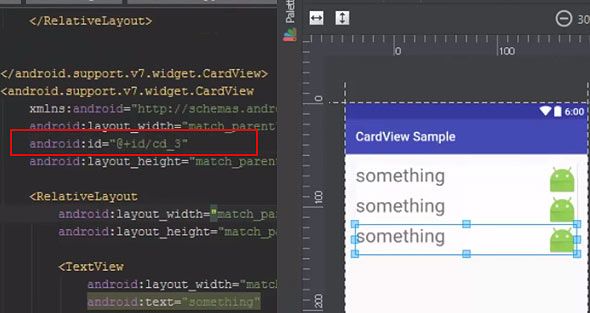
13.Go to text tab. Select the first cardView.

14.Add an id for it. Do the same for the other cardviews.

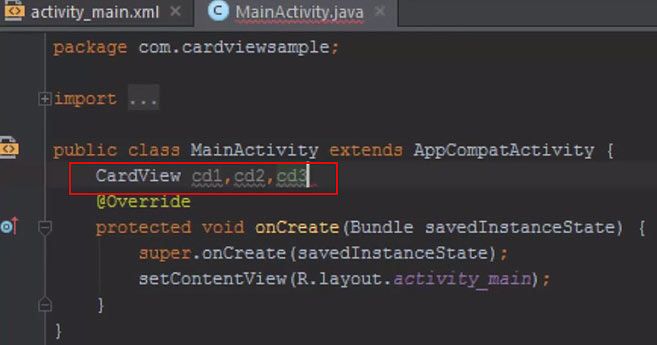
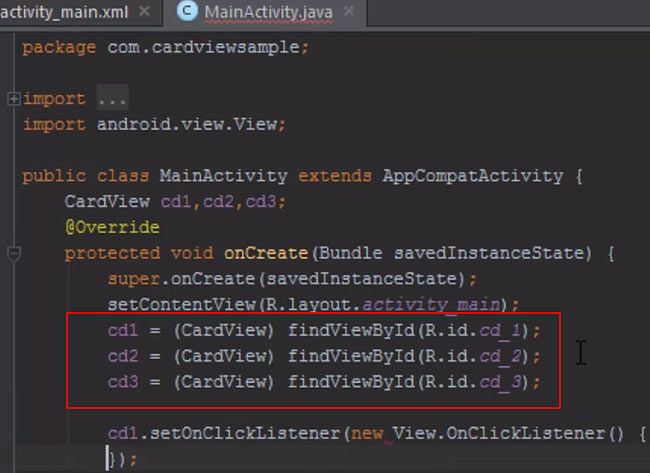
15.Click on MainActivity.java. Type CardView cd1, cd2, cd3.

16.Mention the CardViews.

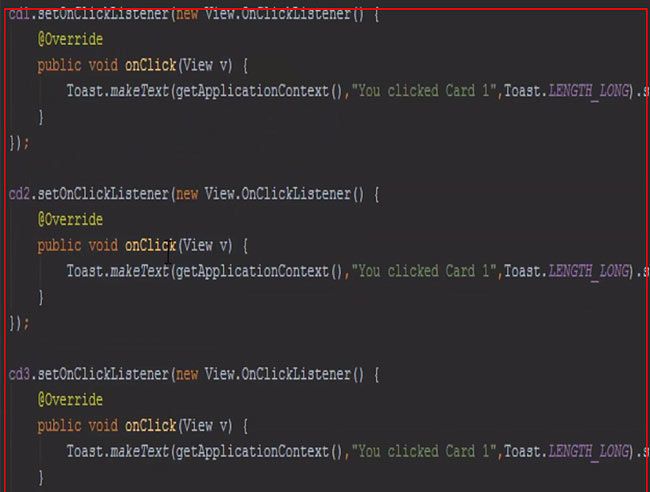
17.Next add the OnClickListener for the cardviews.

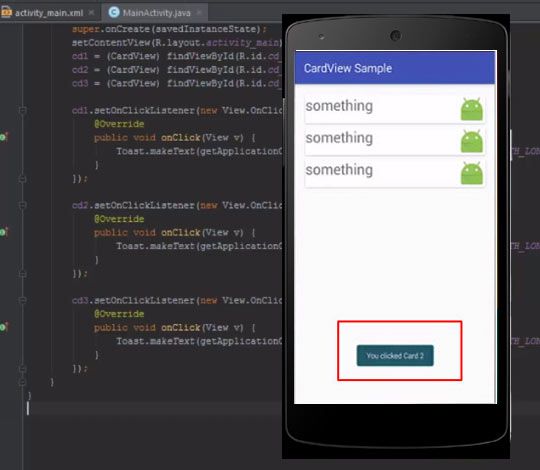
18.Check the live view window. The listener will shows which card view you selected.

Complete Code of CardView Example in Android Studio
app>GradleScript>build.gradle(Module:app)
apply plugin : 'com.android.application'
android
{
compileSdkVersion 26 defaultConfig
{
applicationId "example.mehakmeet.geeksforgeeks"
minSdkVersion 19
targetSdkVersion 26
versionCode 1
versionName "1.0"
}
buildTypes
{
release
{
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies
{
compile fileTree(dir: 'lib',include: [*.jar])
androidTestCompile('com.android.support.test.espresso:espresso-core:2.2.2',{
exclude group: 'com.android.support', module: 'support-annotations'
})
compile 'com.android.support:appcompat-v7:24.2.1'
compile 'com.android.support:cardview-v7:24.2.1'
testCompile 'junit:junit:4.12'
}
app>java>com.sabithpcmnr.cardviewsample>MainActivity.java
package com.sabithpcmnr.cardviewsample;
import ...
public class MainActivity extends AppCompatActivity {
CardView cd1, cd2, cd3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
cd1 = (CardView) findViewById(R.id.cd_1);
cd2 = (CardView) findViewById(R.id.cd_2);
cd3 = (CardView) findViewById(R.id.cd_3);
cd1.setOnClickListener(new View.OnCLickListener () {
@Override
public void onClick(View v){
Toast.makeText(getApplicationContext(),"You Clicked Card 1", Toast.LENGTH_LONG).show()''
}
});
cd2.setOnClickListener(new View.OnCLickListener () {
@Override
public void onClick(View v){
Toast.makeText(getApplicationContext(),"You Clicked Card 2", Toast.LENGTH_LONG).show()''
}
});
cd3.setOnClickListener(new View.OnCLickListener () {
@Override
public void onClick(View v){
Toast.makeText(getApplicationContext(),"You Clicked Card 3", Toast.LENGTH_LONG).show()''
}
});
}
}
app>res>layout>activity_main.xml
<?xml version="1.0" encoding="utf-8" ?>
<ScrollViewLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:background = "@color/colorPrimary"
tools:context="com.sabitpkcmnr.cardviewsample.MainActivity">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:id="@+id/cd_1"
android:layout_height="match_parent">
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:text="something"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_height="wrap_content"
android:id="@+id/ImageView"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/cd_2"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:text="something"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_height="wrap_content"
android:id="@+id/ImagdeView"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:id="@+id/cd_3"
android:layout_height="match_parent">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="match_parent"
android:text="something"
android:layout_height="match_parent"/>
<ImageView
android:layout_width="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_height="wrap_content"
android:id="@+id/IfmageView"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</LinearLayout>
</ScrollViewLayout>