SAP WEB DYNPRO
Definition - SAP Web Dynpro?
SAP Web Dynpro leverages the features and functionalities of SAP technology for developing applications in ABAP. A great modeling environment used for developing user interface web applications in a shorter time and with lesser efforts, this SAP module comes with an extensive dynamic design tool based on various frameworks. It is comprised of an environment consisting of graphical development and special tools of SAP Web Dynpro, which are properly integrated to form comprehensive SAP ABAP environment applications.

Web Dynpro boasts of a high demand in the SAP industry because of the following features:
- Its graphical and analytical tools have reduced the manual effort of implementing various tasks.
- It supports a structured design structure with a clear demarcation between layout and business data.
- The components of WebDynpro can be re-used and are easy to maintain in business processes.
- The layout and functionality of diverse navigation tools are easy to customize with Web Dynpro tools.
- It performs the functions of data binding and automatic input checking of data.
- The ABAP environment becomes more reliable with the integration of these applications of SAP.
A dynpro (Dynamic Program) consists of a screen and its flow logic and controls exactly one dialog steps.
The different components of the dynpro are :
- Flow Logic: calls of the ABAP/4 modules for a screen .
- Screen layout: Positions of the text, fields, pushbuttons and so on for a screen
- Screen Attributes: Number of the screen, number of the subsequent screen, and others
- Fields attributes: Definition of the attributes of the individual fields on a screen.
Transaction – SE80 (Web-Dynpro-Comp. / Intf.)
Web DynPro (WD) is the standard SAP standard UI (User Interfaces) technology to develop web applications. Other definition for Web DynPro defines it as SAP Netweaver programming model for UI.
WD is a client-independent programming model.
- It offers separation of layouts and logic and is based on Model-View-Controller (MVC) paradigm.
- Model – interacts with the backend system
- View – defines frontend (screen elements)
- Controller – links model and view
- In classic MVC, a view gets updates directly from the model, i.e. without indirection via a controller, which is not true for Web Dynpro.
Basic Concepts
We will consider a basic application for Employee details for explanation purpose.
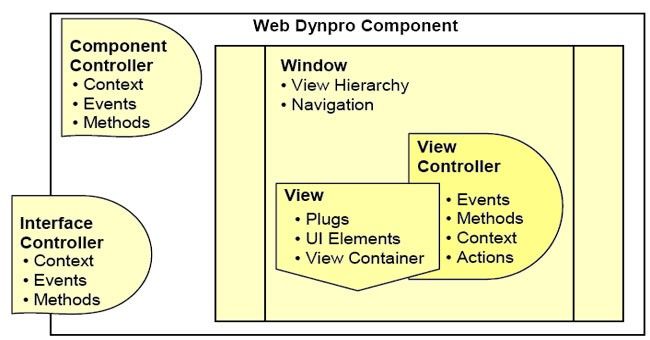
1) View
A view is a visible screen area and contains screen elements. E.g. a text field for entering Employee Name
2) Controller
Every view has a dedicated view controller and every component has a component controller. View controller performs event handling (described in event handler methods) based on actions triggered in a view. E.g. adding Employee details on a click of a button.
3) Window
A window contains one or more views. For a view to be displayed in the browser at runtime, it has to be embedded in the window. Windows have inbound and outbound plugs and a window controller which is global and visible to all controllers within a component.
4) Component
A component contains all components like views, controllers, windows etc required to execute a WD application and acts as an application entry point. Components interact with each other via component interfaces.

5) Application
Application is identified by a URL (Uniform Resource Locater) and is something executable for the user. When the user invokes the URL, WD creates an instance of the applications root component i.e. starting the root component and navigating to initial view which in turn is displayed in an initial window.
6) Context
It is a repository of data and like a data container. Data used in views or component are stored in the context.
7) Controllers
These are active parts in Web DynPro component. Component Controller and Interface controller are basically responsible for generating data which will be supplied to View Controller for display. Data that can be accessed by the controller are defined in corresponding context.
A dynpro (Dynamic Program) consists of a screen and its flow logic and controls exactly one dialog steps.
- Component Controller is the master of all controllers. A WD component cannot exist without a Component Controller. When a WD application is triggered through URL, the component controller of root component is instantiated. It is visible to all other controllers within the component.
- The life span of these controllers exists as long as the component is in use. More such additional global controllers can be added in the form of custom controllers.
- Interface Controller is available within and outside components and is used to exchange data. Each WD component can have only one interface controller.
- View Controller processes the action triggered by the user in view. A view has one view controller and one view context that contains the data required in the view. The lifespan of view controller and view context is limited to visibility of view in the browser.
8) Plugs
They can be divided into Inbound plugs and Outbound plugs. Plugs are used for navigation between different views. To navigate from one view to the other, outbound plug of the calling view should be linked with the inbound plug of the called view. When a view is entered via an inbound plug, it triggers the event handler method and thus an event handler method is generated for every inbound plug.
Scope and Opportunity of Web Dynpro Courses
Courses in this field are of great advantage to SAP programmers/ application developers. As applications on this platform run at the front end, they provide easy access to desired web pages, thereby satisfying customers with on-time solutions for various data needs. As the components of this SAP module decrease the implementation efforts of any industry, big organizations aim towards hiring Web Dynpro application developers for getting efficient work outputs from ABAP platforms. Therefore, there is a tremendous scope for professionals in this field and they can look towards many good opportunities coming their way.
Become a Certified Web Dynpro Consultant
The course entitled under this category is the SAP Certified Development Associate – ABAP SAP with SAP Net Weaver. The certification verifies the knowledge of a candidate in the areas of ABAP development. A certification in the course proves that an aspiring candidate possesses the practical skills of implementing his/her knowledge in real time scenarios, under the guidance and supervision of seniors in the SAP industry. Hands on experience in development areas are a must for getting through the consultant profile.
The exam for this certification comes in various languages namely, German, English, Spanish, Japanese, Korean, Russian and Chinese, and is held for 180 minutes, with a total of 80 multiple choice questions in all.
SAP Web Dynpro Courses
Courses linked with this popular SAP component explore the deeper concepts of Web Dynpro ABAP via dedicated learning classes. They enable candidates to tackle real time scenarios in respective fields, with greater efficiency. Along with completing the basic functionality of this platform, these courses introduce candidates to various topics like:
- Acknowledgement of generic and special functionalities of the controller’s interface.
- Easy understanding of the concepts of messages, component usages and dialog boxes related to the module.
- Configuration and personalization of the tools of SAP ABAP in Web Dynpro.
- Possible enhancements of ABAP in Web Dynpro and allied development rules.
- Advanced concepts of Web Dynpro like file export, list viewers, management of ALV areas, etc.
SAP Webdynpro Certification Cost and Duration
| Course Name and Code | Duration | Cost (Rs.) |
| NET31E - Fundamentals of Web Dynpro for ABAP | 1200 Min | 65,000 to 70,000 |
| JA312 - Advanced Java Web Dynpro (E-learning) | 5 days | 1,50,000 to 1,90,000 |
Basic Qualifications Required for the Course
Candidates must be from the development background and have basic knowledge of ABAP language programming tools. He/she must have a sound knowledge in diverse SAP programming tools and other related platforms for optimum results.
Tutorials
- Graphic Element in SAP
In this SAP WebUI tutorial, the Stechies users will learn the step-by-step procedure to define a new graphic element in your SAP system will proper screenshot. What is Graphic Element in SAP? Th ...